Support Center
Can I add caption and text to ajax image slideshow?
"Can I add caption or text to the ajax image slideshow? How can I do this?"
Answer :
There is no doubt that Hi Slider is one of brilliant slider maker to create beautiful and awesome images or videos jquery slider. Then if there can be some text on jquery slider to explain the slides, don't you think it is more perfect? With Hi Slider, users can edit the title and description for slides and make it show on the jquery slider with ease. No matter what words you want to put on the slider, Hi Slider can meet your needs actually. However, add text to jquery slider pager is a good way to make others get the information in minutes.
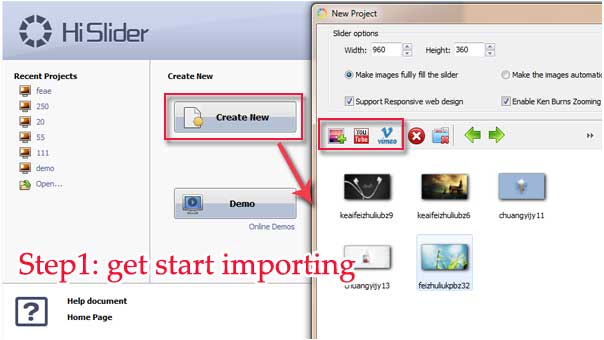
Step 1
click "Create New" and import images (.jpg, .jpeg, .png, .bmp, .gif) and videos (YouTube, Vimeo) to program;

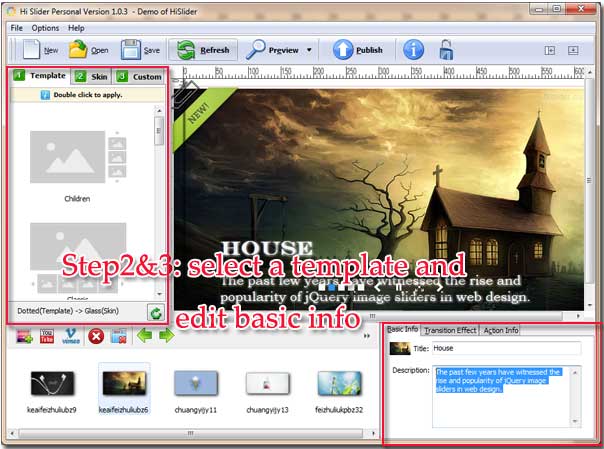
Step 2
Select a proper template which can show you text such as Dotted, Classic etc.). Let's take "Dotted" template for example;
Step 3
Choose a slide that you want to add text on and move to "basic Info" window;

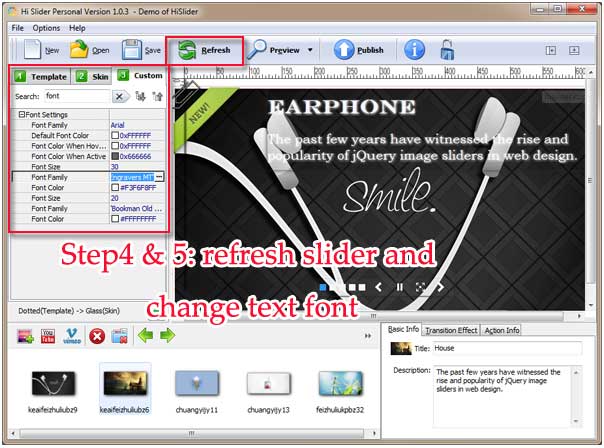
Step 4
Continue editing the title and description for selected slide, after that, click "refresh" to save the change and view the inserted text on jquery slider.
Step 5
What's more, you can change the font of description with "Custom"—"Font Settings"--"Font Family".

Related FAQ:
How to Create html5 image slider template with thumbnails captions and tooltips?
How to Add Text Caption and title for each Image in the jQuery slider scroller?
 |
 |
 |
| Free for personal use | ||