Support Center
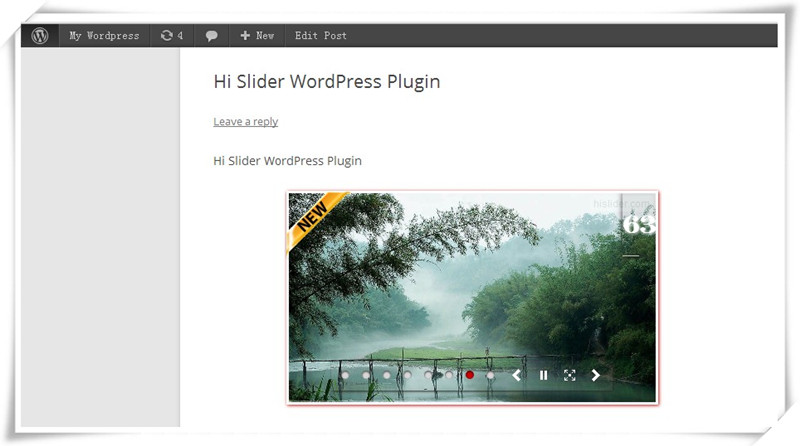
How to Add JS Image Slider or Banner Rotator to my Wordpress page?
"I set up JS image slider rotator use Hi Slider, how can I insert it into the online wordpress blog page?"
Answer :
With Hi Slider, you can create WordPress Plugin format slider for display it on your WordPress pages or posts. View below steps to see how to create Wordprss slider plugin:
Step 1:
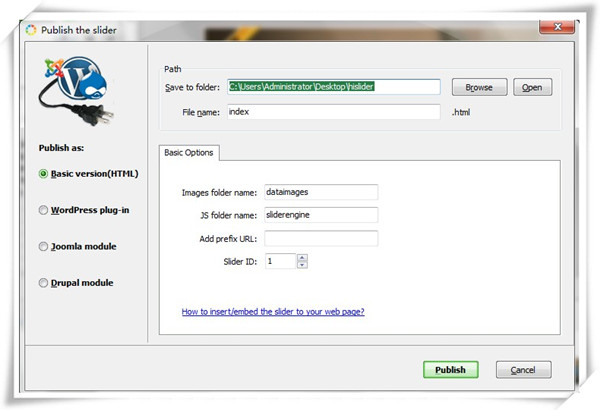
In the “Publish the slider” window, choose “WordPress plug-in” as output mode. And then fill in path info and slider name, click publish button to generate output file on you appointed folder;

Step 2:
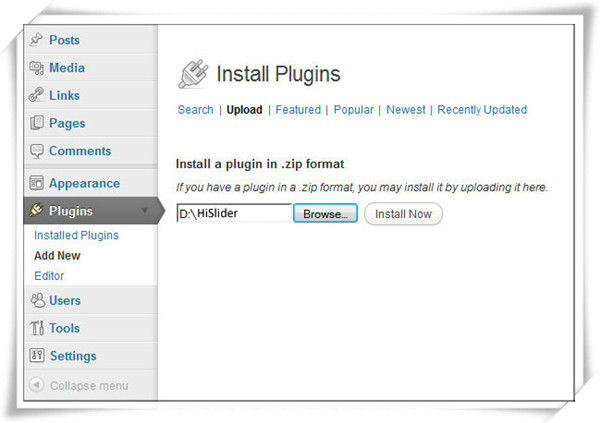
Login your WordPress, the click Plugins button on the left of menu panel, and then install outputted wordpress plugin slider file.

Step 3: Activate the Plugin
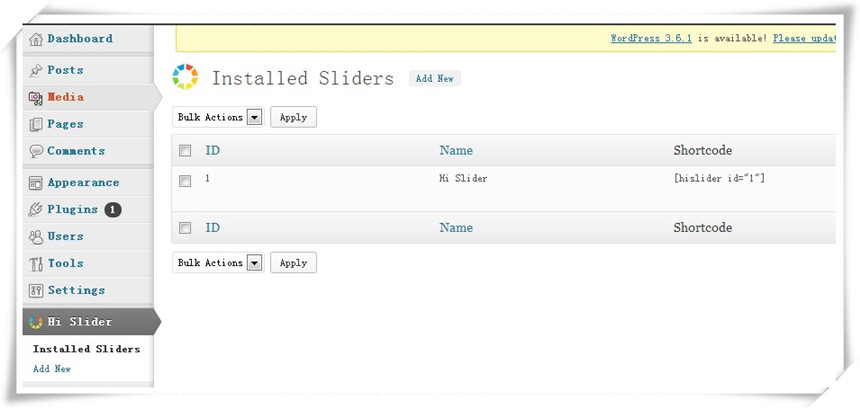
After install wordpress plugin into your wordpress, you need to go to the plugins page to activate this plugin, and then you will find Hi Slider icon has under the menu panel.

Step 4: Copy & Paste the Shortcode to Your Page or Post
Click Hi Slider that will show a list including slider ID, NAME and Shortcode. You can copy the shortcode and paste it to your page or post.

Related FAQ:
How to create Wordpress jQuery rotator slider with keyboard navigator?
Is it possible to add more than one jquery image rotators onto the same web page?
 |
 |
 |
| Free for personal use | ||