Support Center
How to create jQuery banner carousel with Ken Burns Zooming effect?
"I like this powerful slider tool, making slider for my drupal site become easy now, I want to add ken burns zooming effects for my slider, what can I do?"
Answer :
Ken Burns Zooming effect is a special animation effect that pans across an image or zoom in and out of an image while the slider plays.
This animation effect can make your WordPress slider more attractive. And you can enable this stunning effect with ease in Hi Slider.
(1) Start Hi Slider and create a new project, add images or videos to the jQuery slider;
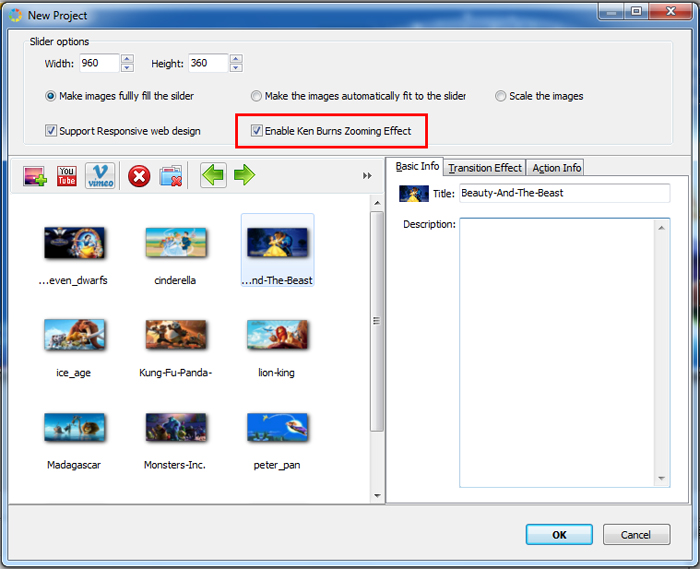
(2) And in the New Project interface, enable "Ken Burns Zooming Effect";

P.S: You can enable Ken Burns Zooming effect in Design interface. In the Custom tab, under Basic Settings, you will see Ken Burns Zooming Effect option, select "Enable".
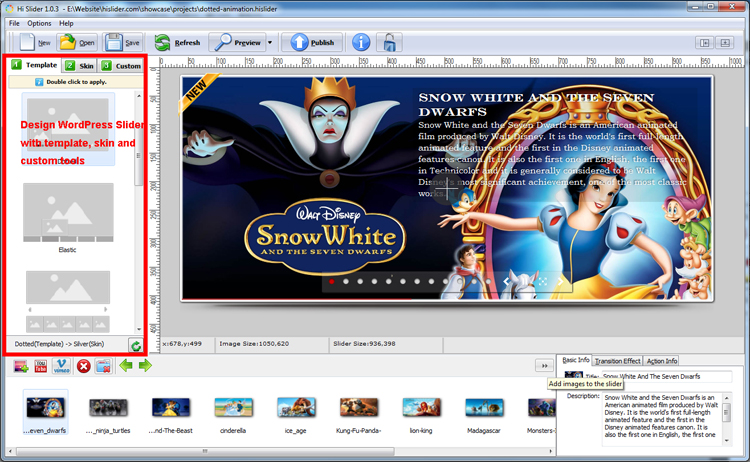
(3) Choose a template and a skin and customize your HTML5 photo slideshow, and click the "Refresh" button to save all the settings;

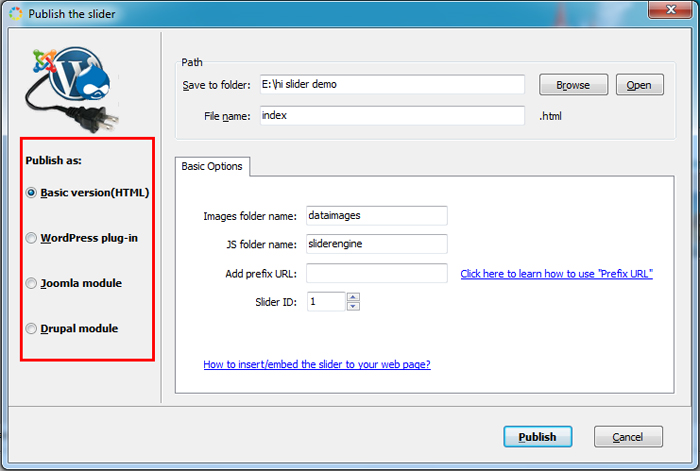
(4) Click the "Publish" button and choose a format to publish the jQuery image gallery.

Related FAQ:
How to change transition and effects for my jQuery banner slider?
How to enable css image gallery slider ken burns zooming effect?
 |
 |
 |
| Free for personal use | ||