Support Center
How to get jQuery slider render properly in web browsers such as IE and Chrome?
"The visitors of my blog use different kinds of browsers, how can I make the jQuery slider render well at multi web broswers?"
Answer :
After you insert the created jQuery image slider to your webpage, the slider works perfectly in Chrome, Firefox, Safari, Mozilla, Opera and on mobile devices. However, it doesn't render properly in Internet Explorer. This is because your webpage enters into the Internet Explorer Quirks Mode.
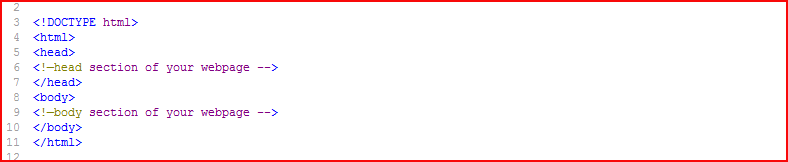
The reason why your browser triggers Quirks Mode varies, but in most cases, this is based on the presence of a Document Type Declaration (often called as DOCTYPE) in your webpage. To get your jQuery image slider render properly in Internet Explorer, you just need to add a DOCTYPE at the beginning of your webpage source code as below:

Note: You can add different DOCTYPE to your webpage to trigger different render mode in different browsers. For more details, you can refer to Quirks Mode
Related FAQ:
How to stretch my jQuery slider to full browser width and height?
How to enable css image gallery slider ken burns zooming effect?
 |
 |
 |
| Free for personal use | ||