Support Center
How to insert the jQuery image gallery into Drupal site?
"I run Hi Slider at my locally, it is a best slider maker I have ever used. I am wonder thay how can insert the image gallery to durpal page?"
Answer :
Step 1: Publish Drupal Module
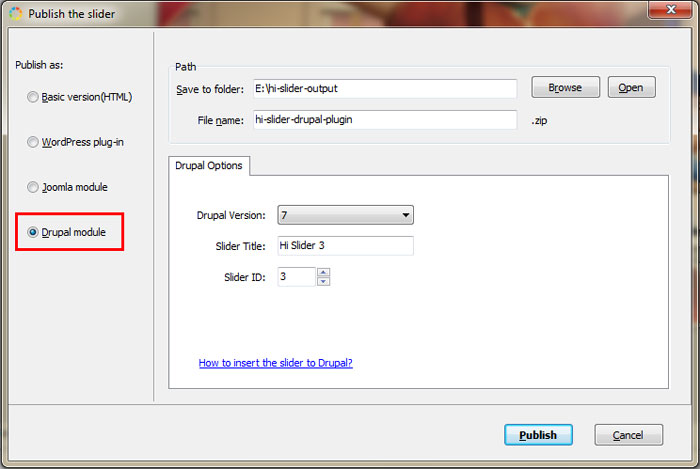
Click the "Publish" button at the top menu bar to enter into the output interface. Publish the slider as Drupal module and define Drupal Version, Slider Title and ID (here we set it as "Hi Slider 3" as example).

Step 2: Modules Installation
Download all the modules from Drupal Modules and install them in the directory: yoursitename/sites/all/modules.
Step 3: Enable the Module
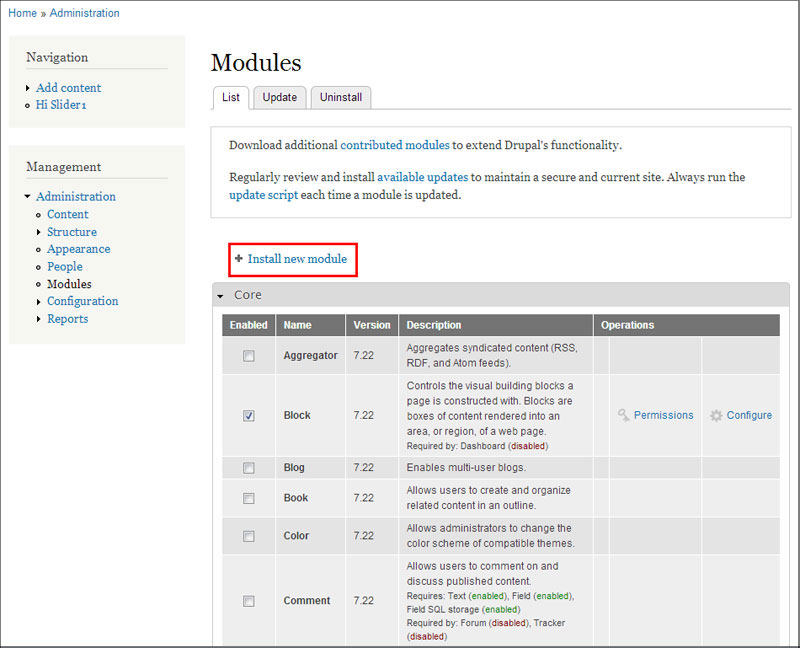
(1). Login to your site, go to Management>> Administration>> Modules and enable the module. Click "Install new module".

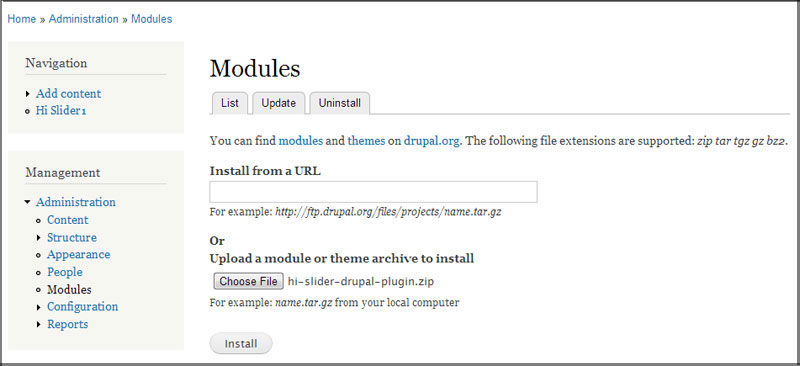
(2). Then click "Choose File" button to browse the slider you just published, and click the "Install" button.

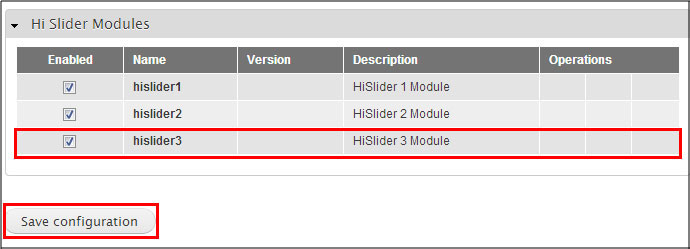
(3). After the installation is completed, click "Enable newly added modules". Then in the next screen, you will see the new slider in the list. Then click "Save configuration".

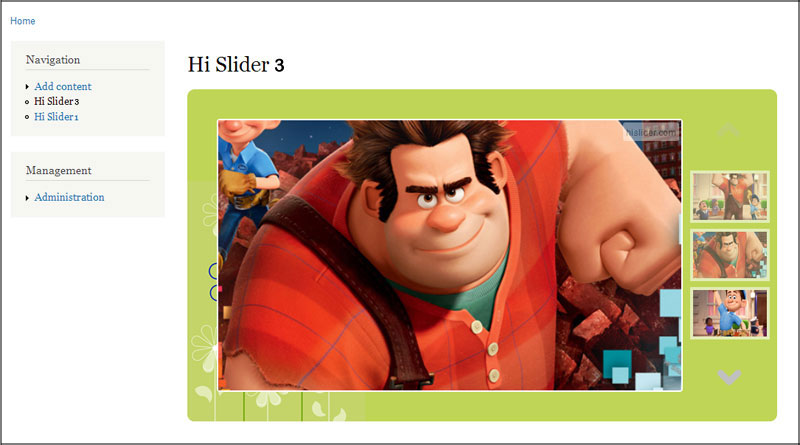
Now below the Navigation menu, you can see Hi Slider 3 in the list. Click it and you can view the slider.

Related FAQ:
How to create drupal jquery image rotator slideshow with hyperlink?
How to define the slider height and width in my WordPress banner slider?
 |
 |
 |
| Free for personal use | ||