Support Center
How to modified the image scaling in my css content gallery slider?
"I download the free version and it meet my need totally,I want to modified the image scaling and meet some trouble, can you give me a hand?"
Answer :
Hi Slider offers Three types of image scaling: Full Fill, Auto Fit and Scale. You can change the image scaling in the
jQuery slider with ease.
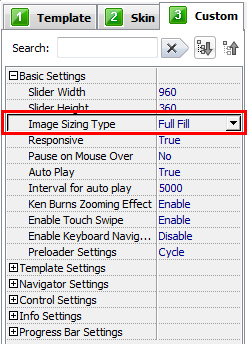
Image Sizing Type:
This means how the image will be displayed if its width and height do not match the slider viewport.
Full Fill:
Fully fill the viewport with the image, by cropping the large image, scaling the small image,or cutting the large image.
Auto Fit:
Shrink the larger image to fit the image viewport, or scale the small image on the basis of ratio.
Scale:
Fully fill the viewport by scaling the image without taking ratio into account.
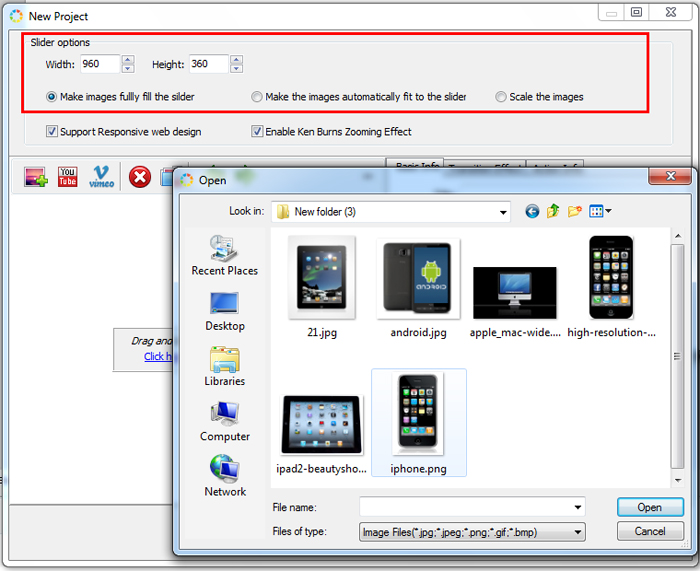
P.S: You can select different image sizing type in the New Project interface or Design interface.
New Project Interface:

Design Interface:

Related FAQ:
How to Change Text Background in jQuery css photo slider?
How can I add text label to a jQuery css image slider with Hi Slider?
 |
 |
 |
| Free for personal use | ||