Support Center
How to set image full fill to my jQuery horizontal slider?
"My images for the jQuery galery slider project is not large enough to full fill the canvas, can I chang the setting and achieve this effect?"
Answer :
When the imported Image files are in different sizes, how to adjust them in the jQuery Slider show? You can make them full fill in the jQuery Slider with ease. Now, I will show you two methods of setting Image full fill to the jQuery Slider.
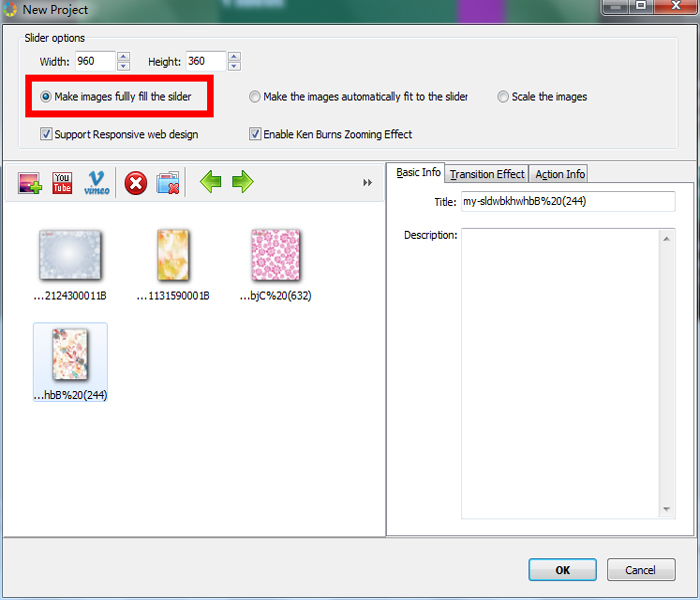
First One: In Importation Interface
When Importing no matter image, youtube or Vimeo files into Hi Slider to make jQuery Slider, you can set all items full fill the jQuery Slider. (And, you can also make items scale or auto fit for the jQuery Slider.)

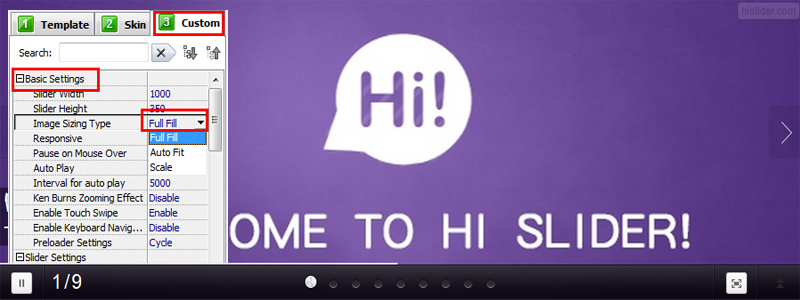
Second One: In Custom Panel

If you need, also auto fit and scale for you to apply to the jQuery Slider in Hi Slider.
Related FAQ:
How to stretch my jQuery slider to full browser width and height?
How to insert the jQuery image gallery into Drupal site?
 |
 |
 |
| Free for personal use | ||